Importance du chargement d’un site

Impression des visiteurs
À l’ère de la 5G, les internautes sont de moins en moins compréhensifs, lorsqu’un site web a une vitesse de chargement lente. S’il ne s’ouvre pas au bout de 3 secondes, ils referment la page et lancent une nouvelle recherche.
Un site web qui se charge rapidement retient l’attention des visiteurs. Ils seront concentrés et seront engagés au maximum. Par conséquent, cela augmente le taux de conversion en clients, ou au moins le nombre d’internautes qui s’inscrivent aux newsletters.
Critères exigés dans l’expérience utilisateur
Conséquences de la lenteur de chargement d’un site web
Un site web qui charge trop lentement voit le taux de rebond augmenter de 8,3 % et l’abandon de panier. Par exemple, si le taux de chargement dépasse 4 secondes, l’entreprise perd 40 % de ses visiteurs. Cela signifie qu’il perd 40 000 visiteurs et clients potentiels sur 100 000 connexions. Pour 1 seconde supplémentaire, le taux de conversion diminue de 7 %. 67 % des personnes qui effectuent leurs achats en ligne abandonnent le panier à cause d’un temps de chargement lent, tandis que le nombre de pages vues diminue de 9,4 %. Un chargement lent a également un impact négatif sur le référencement naturel.
Sur le long terme, un site lent à charger donne une image négative de l’entreprise. Sa notoriété sera alors mise à mal, car son site web ne sera pas recommandé et les autres sites web ne feront plus de backlink.
Outils de mesure de vitesse de chargement
Il existe différents outils gratuits et efficaces pour mesurer la vitesse de chargement d’un site e-commerce. Pingdom en fait partie. Simple à utiliser, il précise la vitesse, mais aussi le nombre de requêtes pour un affichage complet, la taille de la page et le score de performance. Cet outil indique également les éléments qui ralentissent le portail et ceux à améliorer. Il préconise ensuite les méthodes à suivre pour répartir le volume des requêtes et le poids de la page.
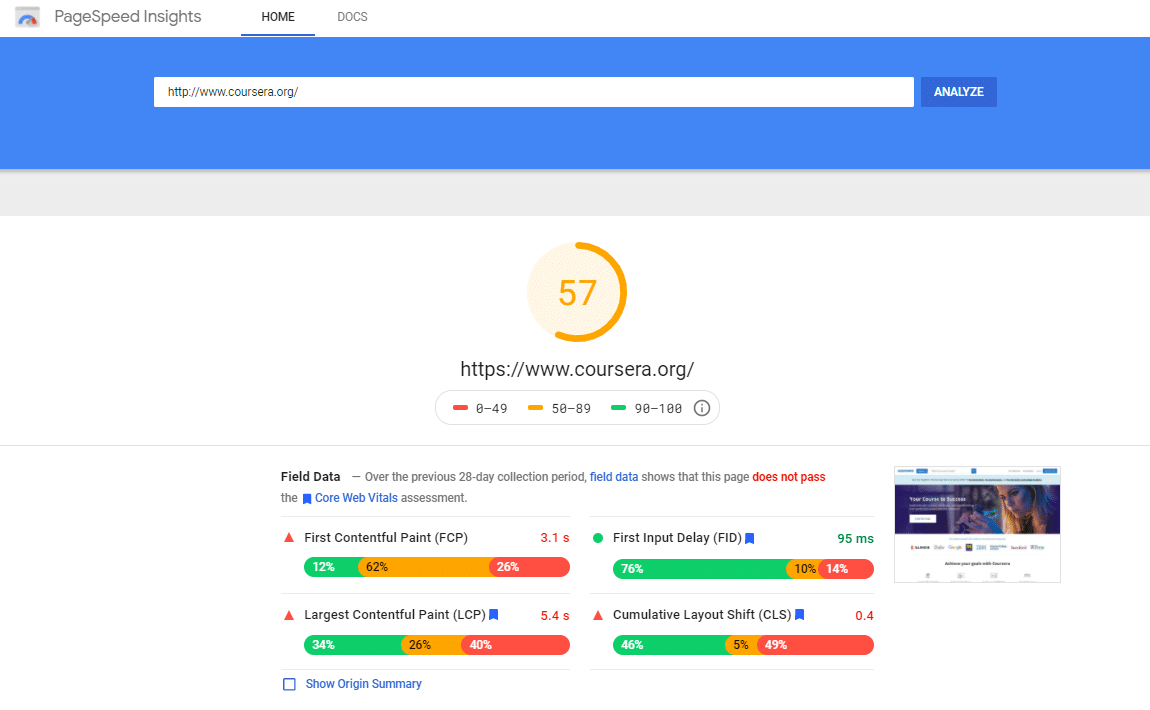
Page Speed Insights est un outil de mesure mis en place par Google. Tout comme Pingdom, il donne des informations complètes et peut analyser la vitesse de chargement sur un ordinateur et sur une version mobile séparément.

TestMySite est un outil de mesure dédié aux sites web mobiles. À la suite d’un audit complet, il indique les performances du portail et envoie un rapport complet par e-mail.
WebPageTest s’ajoute à la liste des outils de mesure. Il filtre les résultats par lieu de test et par navigateur. Il est vivement recommandé aux développeurs, car il fournit des données plus complètes.
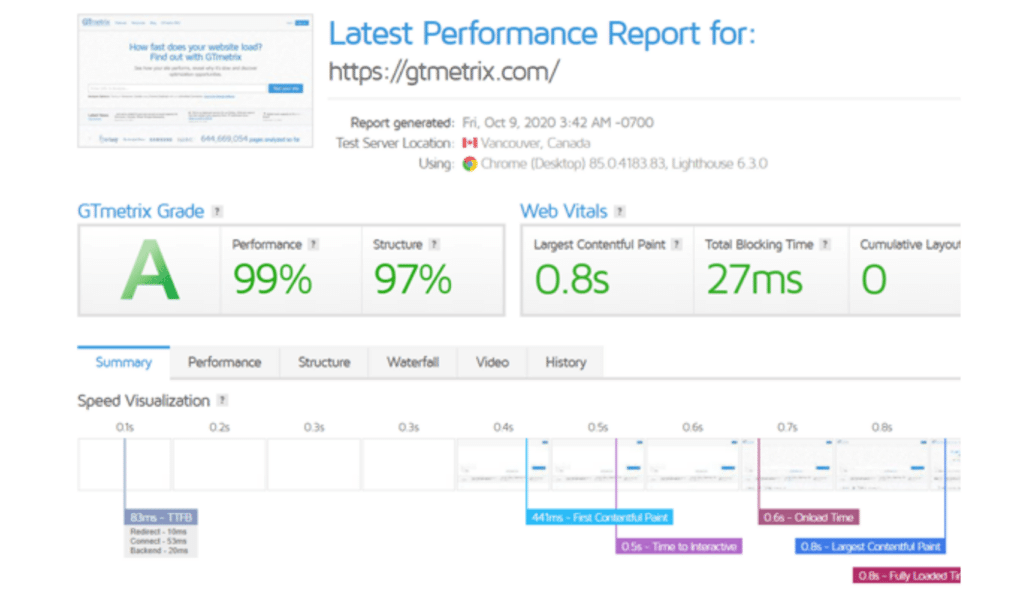
Pour les débutants, GT metrix suffit. Cet outil de mesure est facile à prendre en main. Il se sert de YSlow et de Page Speed Insights. Les informations sont classées par ordre de priorité. Les données principales se trouvent en haut de page et les informations techniques sont visibles en bas de page. Sachez qu’il est possible de télécharger les rapports.

Techniques d’amélioration de la vitesse de chargement
Si un site web n’utilise pas WordPress et s’il n’ajoute pas un autre plugin de cache, il est possible d’installer des expires headers. Ces derniers limitent le nombre de requêtes serveurs et améliorent l’efficacité du système de cache. Ils diminuent le nombre de requêtes géré par le serveur et empêchent les internautes de télécharger les mêmes fichiers. Ils aident le visiteur à se servir de fichiers de sauvegarde ou à lancer une requête sur le serveur. Retenez que cette technique est uniquement valable si la version cache du site web est disponible et si le portail a un plugin caché.
Comme les images de bonne qualité sont relativement lourdes et qu’elles ont tendance à occuper les ressources des serveurs, il est important de les compresser avant de les mettre dans la bibliothèque média ou sur le serveur. Pour ce faire, il faut réduire leur taille, c’est-à-dire le nombre de pixels. Elles seront donc plus légères. Ensuite, choisissez le format JPEG au lieu de PNG ou GIF. Il est également possible d’utiliser l’outil TinyPNG gratuit pour diminuer le volume d’une image en format JPEG ou PNG. Si vous avez un site WordPress, vous pouvez vous servir de WP Smush pour alléger les images.
Les fichiers peuvent être compressés en format zip pour libérer de la bande passante. Ils sont automatiquement dézippés quand un internaute charge la page concernée. Quant aux fichiers JS et CSS, un nouveau fichier s’ajoute automatiquement à chaque fois qu’on installe un nouveau plugin. L’idéal est de les compresser en fusionnant les fichiers JavaScript. Il est également possible d’effacer les espaces blancs dans les fichiers pour diminuer leur taille. Sur WordPress, utilisez WP Minify, JSCompress pour JS et CleanCSS pour CSS, pour réduire automatiquement les fichiers.
Des fichiers inutiles encombrent souvent le serveur sur lequel est hébergé un site web. Il est aussi recommandé de les effacer pour éviter de ralentir son chargement. En effet, un site web peut contenir des plugins ou des applications non utilisés. Il peut réviser des pages sauvegardées ou des brouillons d’articles. Pour Prestashop, il est possible d’utiliser Optimizer Prestashop, tandis que WP Optimize est dédié à WordPress.
Il faut également supprimer les backlinks cassés qui ralentissent la bande passante. Ils ont un impact négatif sur l’expérience utilisateur, car ils amènent le visiteur à quitter le site web. En réparant les liens externes, vous réduirez le taux de rebond et augmentez le nombre de pages vues à chaque session. Cela limite aussi les erreurs 404 via Screaming Frog SEO Spider, Ahrefs ou un plugin WordPress. Ces outils et Xenu Link Sleuth sont pratiques pour repérer les redirections 303 qui ralentissent un site.